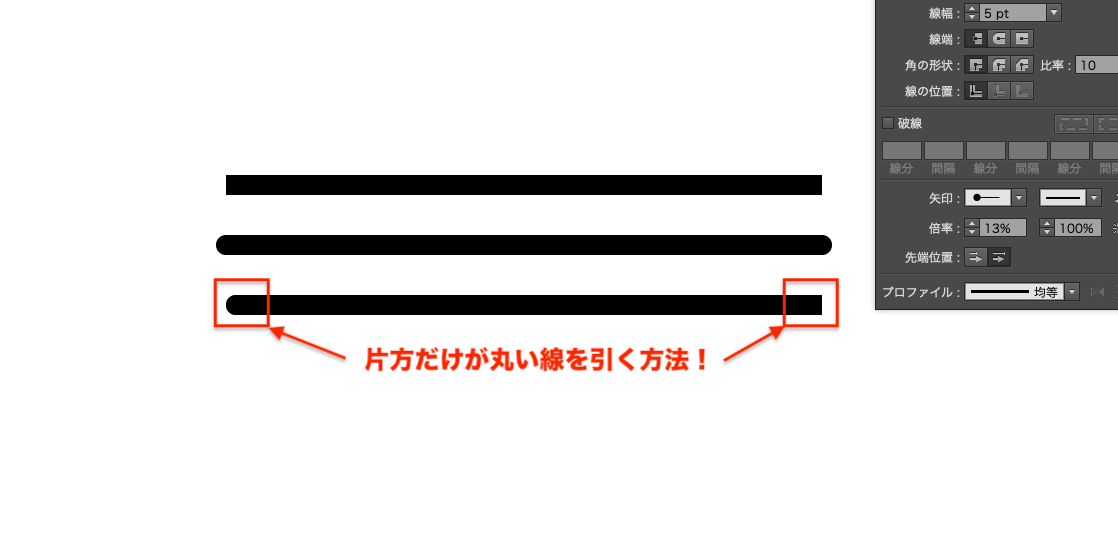
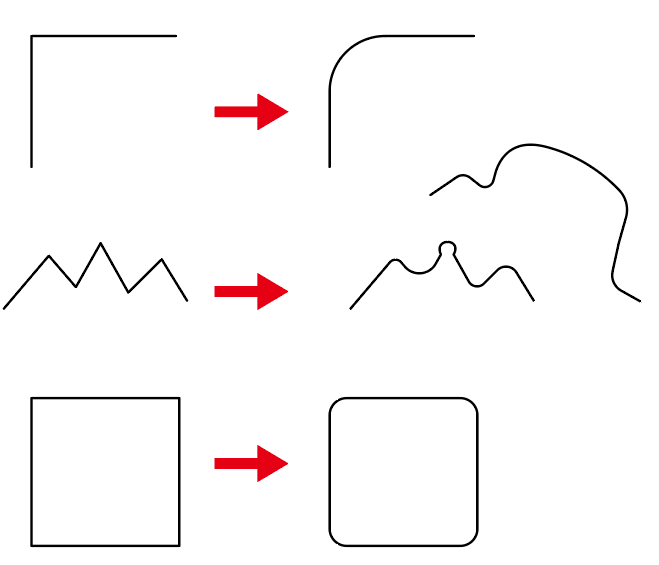
22/6/19 Illustratorの線(パス)の両端だけではなく、コーナー(角)も含めて自由に丸くする設定方法。 ラウンド結合を選ぶと角丸のパス Illustrator(イラストレーター)のレイヤー結合でき
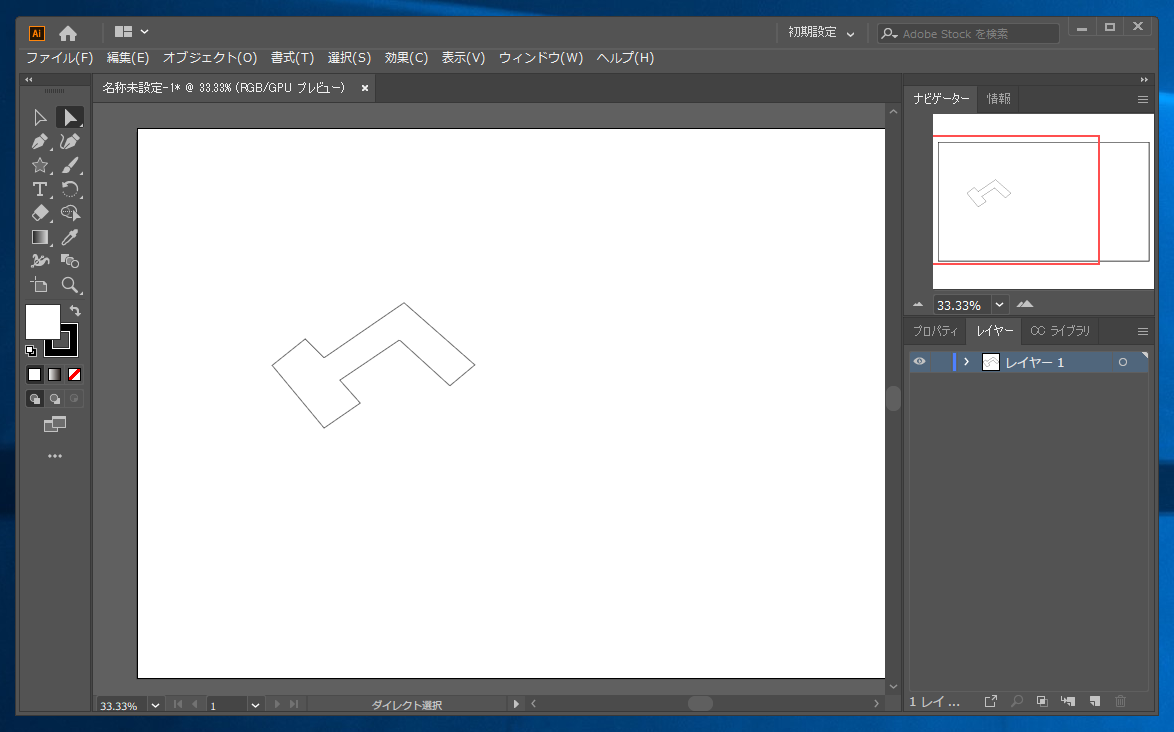
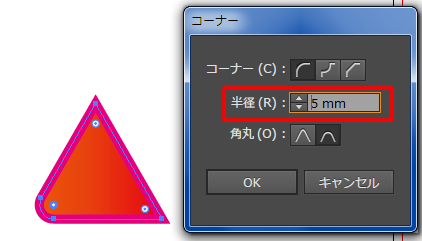
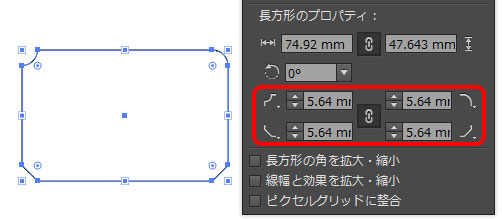
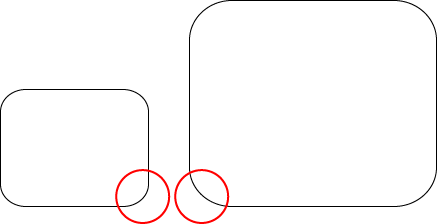
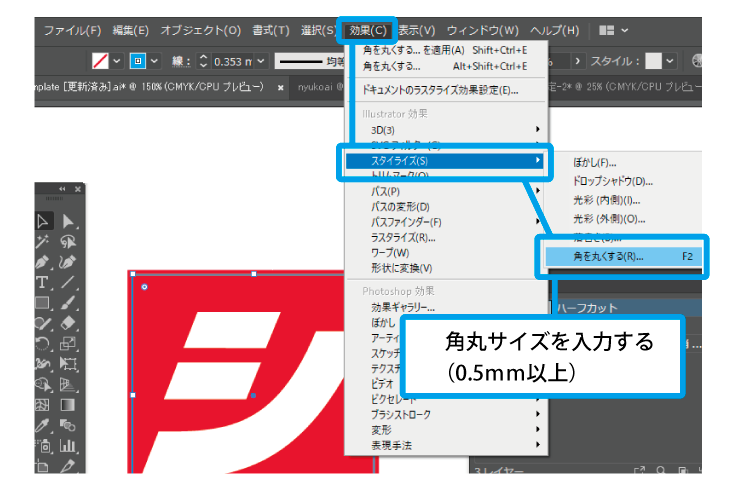
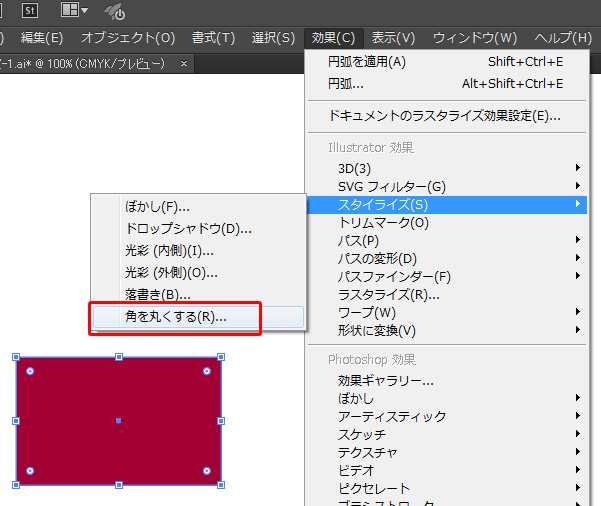
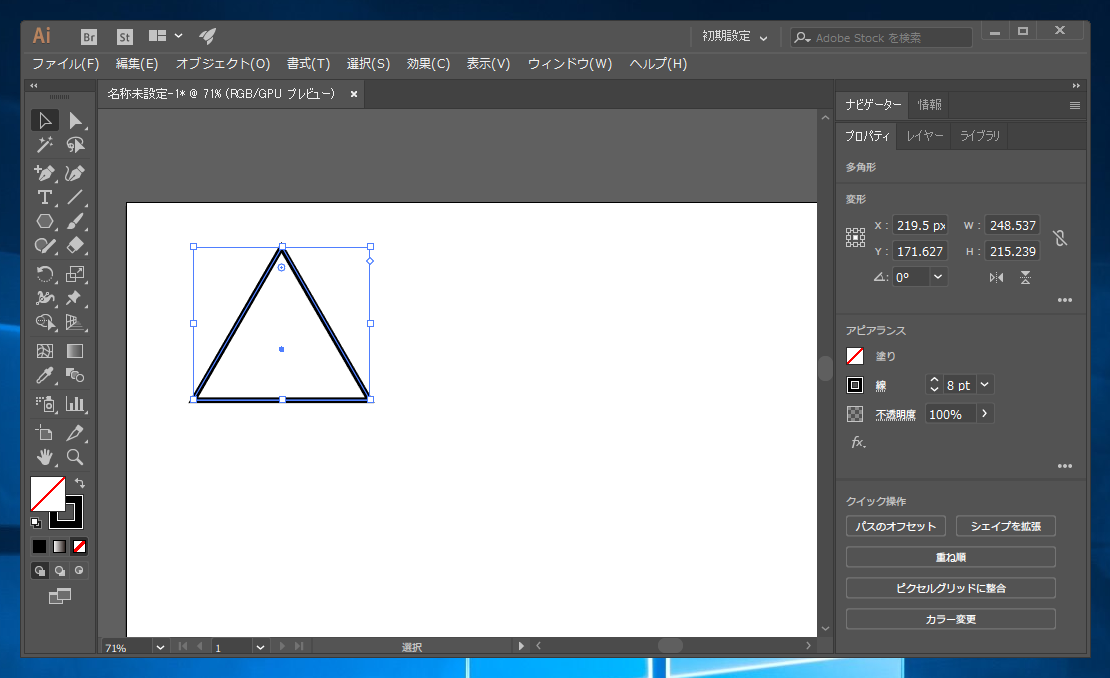
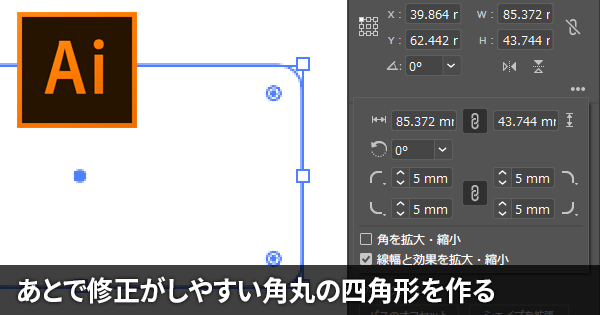
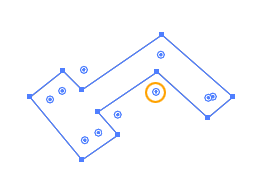
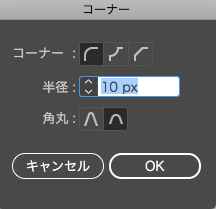
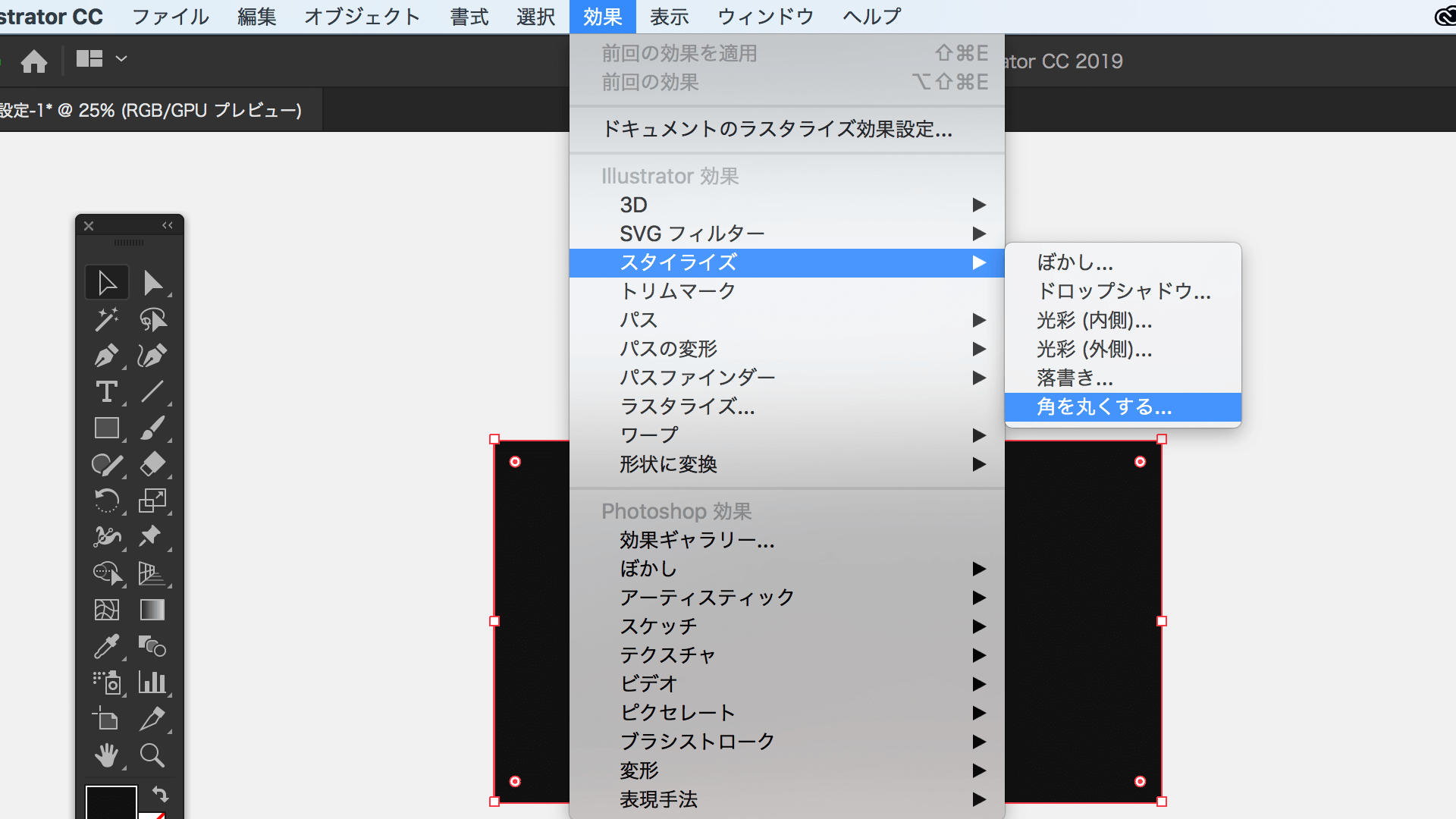
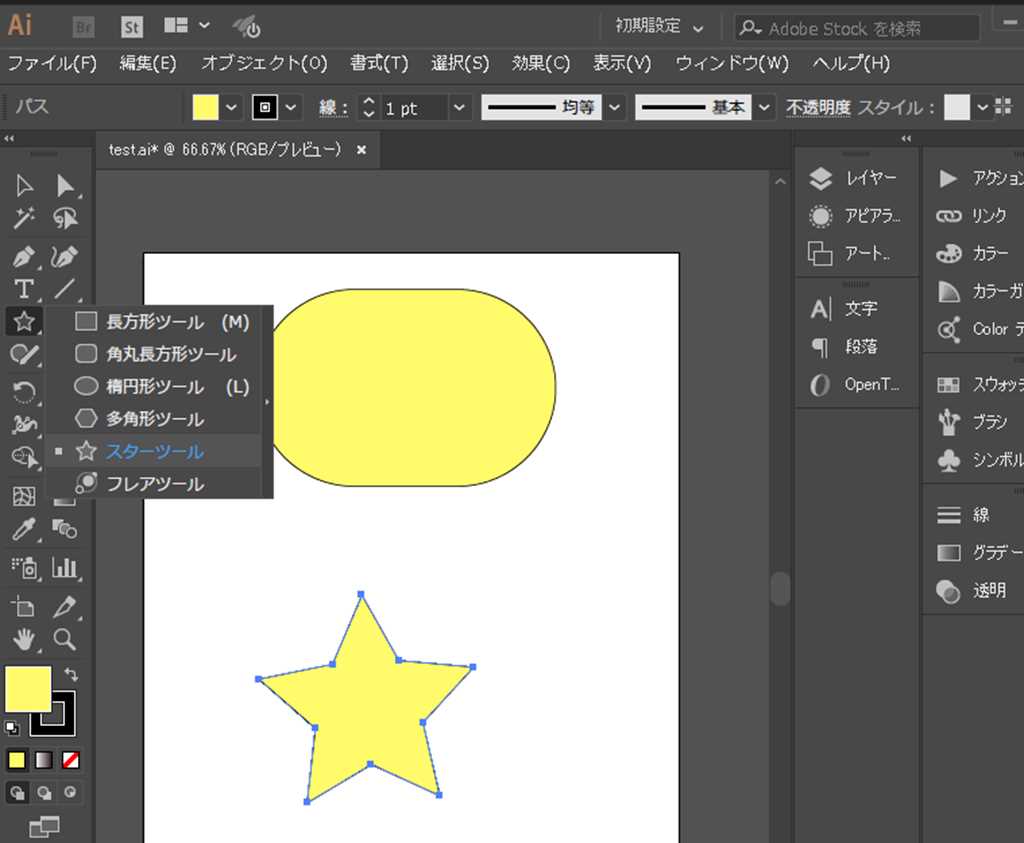
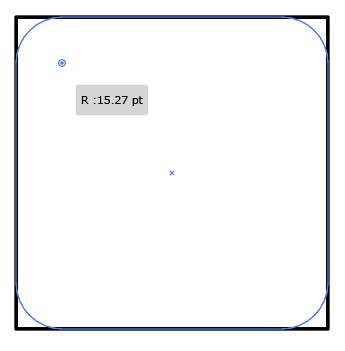
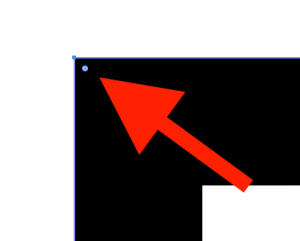
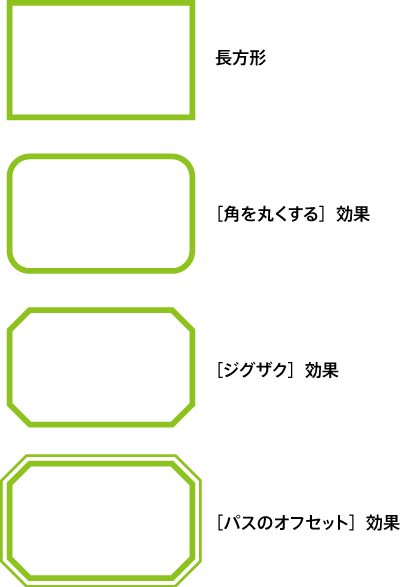
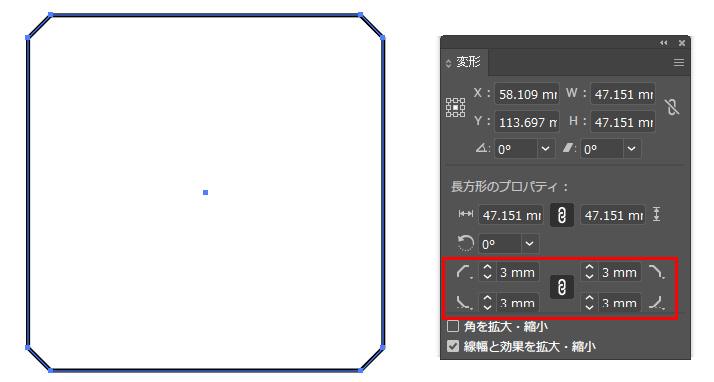
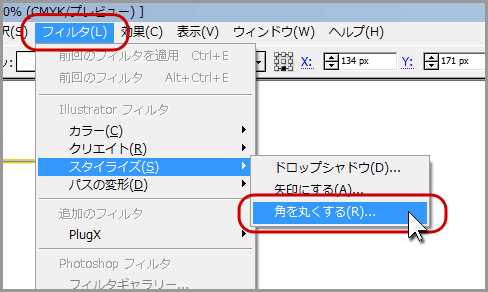
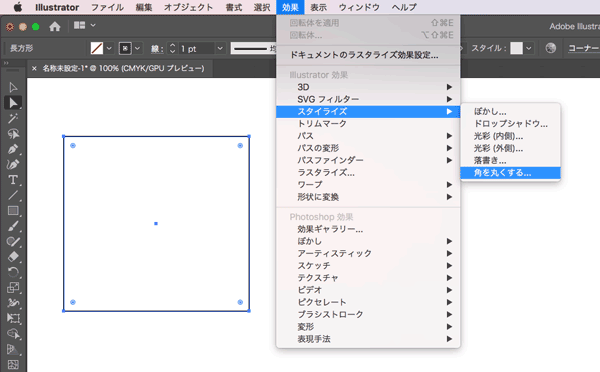
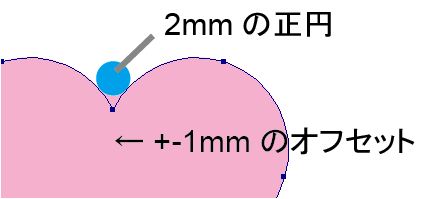
イラストレーター パス 角丸-効果パスのオフセットを4重にかけると 山と谷の面取りが一気に出来る。 山は1mmで、谷は05mmなんて設定もOk。 角丸の数値の決め方 パスのオフセット値=オフセット値を半径とした正円の丸みになる。 角丸を数値できちっとコントロールできるのは何かと Illustrator CC 17(17年10月リリース)から ツールパネルから「角丸長方形ツール」を選びます。 作成したい場所でドラッグすると、コーナーに⦿のハンドル(ライブコーナーウィジェット)が付いた角丸長方形(角丸四角形)が作成されます。 角丸のコーナーのサイズを変更するに
イラストレーター パス 角丸のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
 |  |  |
「イラストレーター パス 角丸」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
 |  | |
「イラストレーター パス 角丸」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
 |  | |
「イラストレーター パス 角丸」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
 |  | |
「イラストレーター パス 角丸」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
 |  |  |
「イラストレーター パス 角丸」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「イラストレーター パス 角丸」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  |  |
 |  |  |
「イラストレーター パス 角丸」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 | ||
「イラストレーター パス 角丸」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 | ||
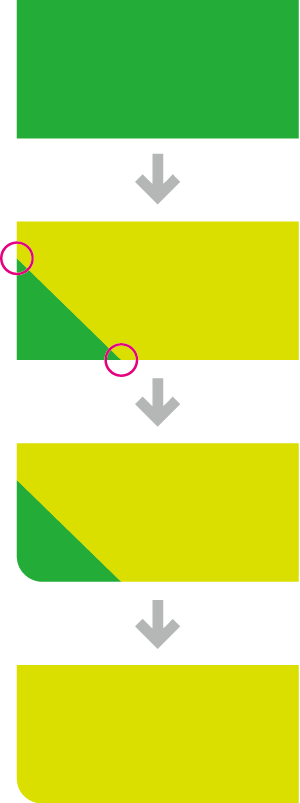
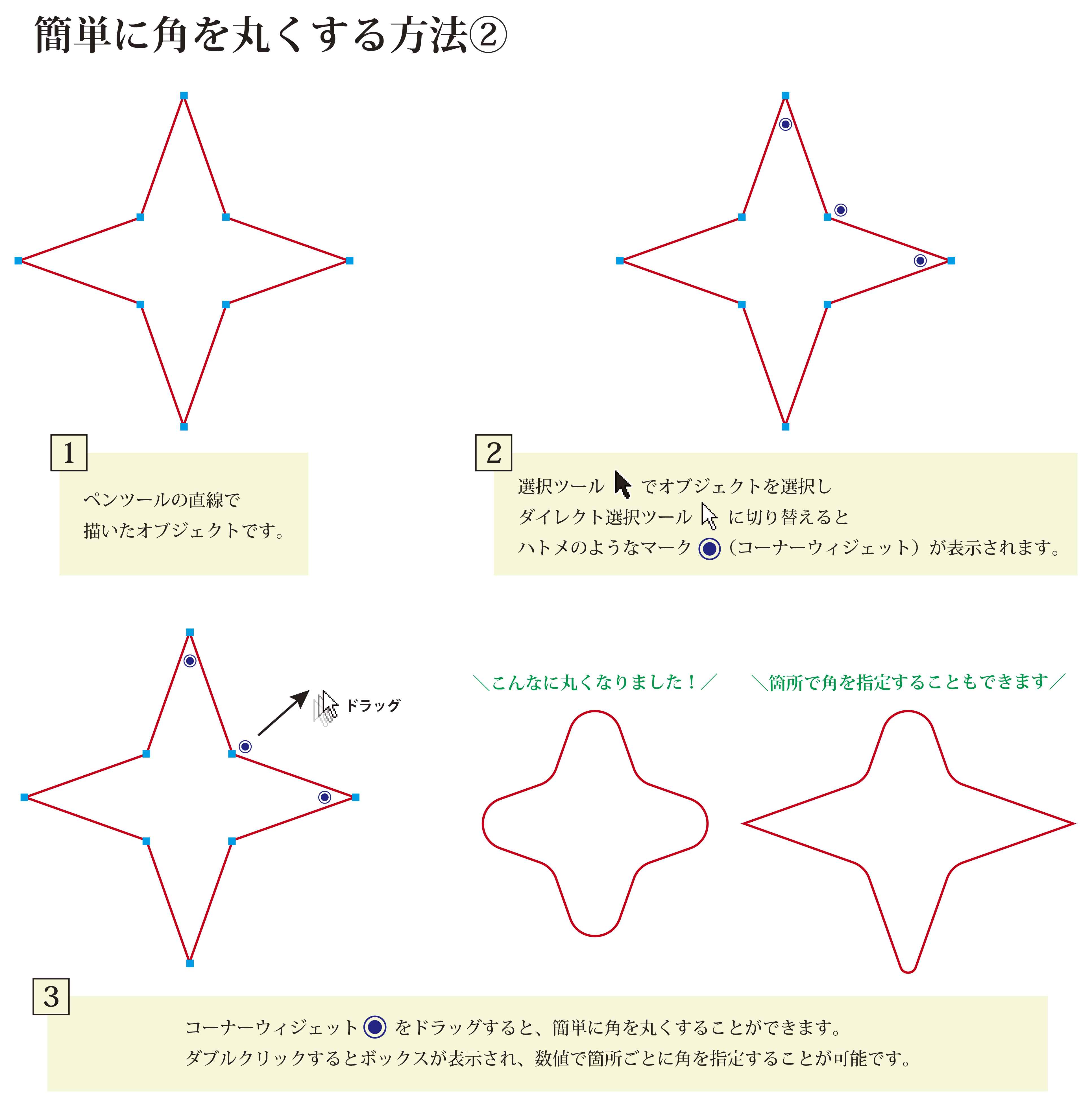
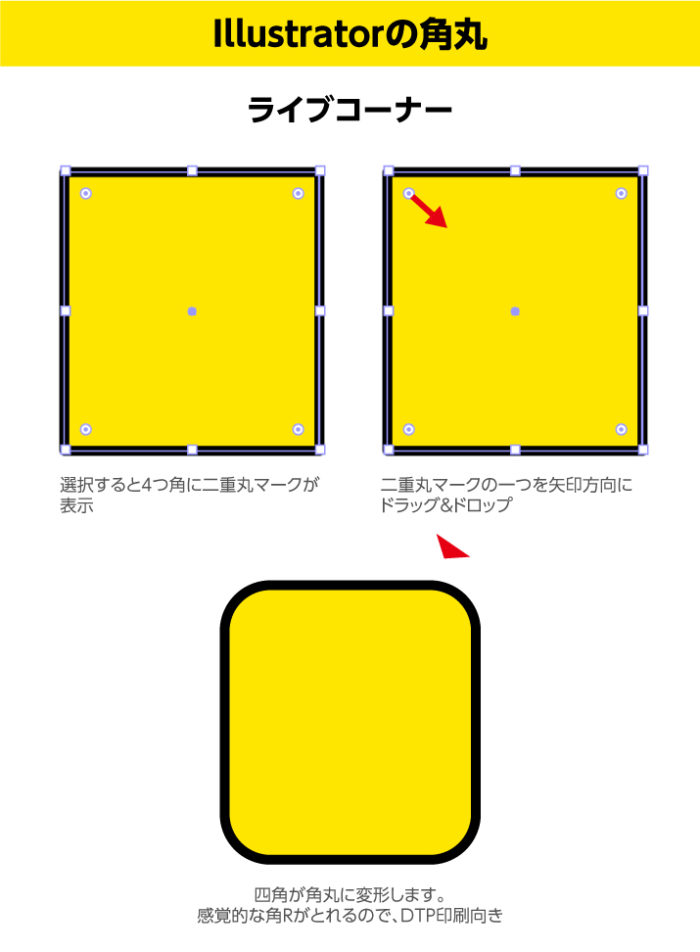
イラストレーターでは長方形などのオブジェクトを角丸にするコーナーウィジェットという機能があります。 簡単に角丸 イラストレーターでは「パスの変形」の機能を使って、波線やギザギザ線がとても簡単に作ることができます。 今回は Illustratorで線を塗りに変える方法 をご紹介したいと思います。 1 パスのアウトライン化 2 オブジェクトの線と塗りを分離させる 3 最後に
Incoming Term: イラストレーター パス 角丸,




0 件のコメント:
コメントを投稿